Dalam
tutorial ini Anda akan belajar bagaimana merancang
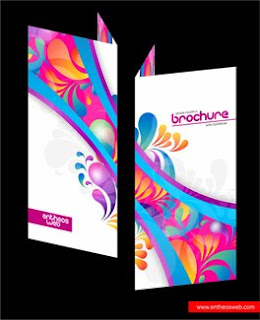
sebuah BrosurColorful dalam Corel Draw. Anda akan belajar bagaimana
merancang bagian depan dan belakang brosur.
Dengan hasil akhir seperti di bawah ini
Langkah 1: Elemen Dasar
Pertama-tama Anda harus menggunakan CorelDraw dengan versi 11
+. Dalam tutorial ini saya menggunakan CorelDraw X5, mari Oke kita
mulai. Mari kita lihat unsur-unsur dasar yang digunakan untuk
membuat desain ini:
ini juga akan menjadi langkah-langkah kita untuk membuat desainnya
Langkah 2: Membuat Lembar Kerja
Oke, sekarang Anda tahu langkah-langkah dan elemen, kita akan mulai,
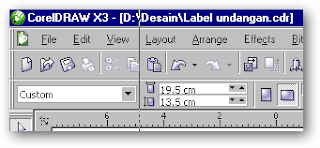
pertama-tama membuka program CorelDraw Anda, sekarang membuat file
baru dan mengatur ukuran kertas untuk A4.
Langkah 3: Membuat Brosur Front Side
Sekarang kita telah mengatur lembar kerja kita, sekarang kita akan
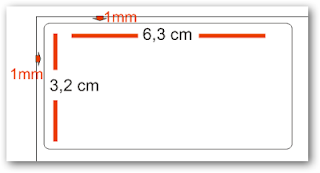
mulaimembuat Front Side, pertama pergi ke "Rectangle Tool", Anda dapat
menemukannya di toolbar kiri, buat bentuk kotak dan kemudian membuat
bentuk kotak ukurannya menjadi 10 x 20 cm.
Setelah itu flip dan salin bentuk kotak dengan menekan "Ctrl + Mouse Kiri + Kanan" sambil menyeret ke sebelah kanan.
Langkah 4: Membuat Elemen Brosur Front
Sekarang mari kita ciptakan Front Elemen Brosurnya , pertama pergi ke
"Rectangle Tool", buat bentuk kotak dan ukurannya menjadi 17 x 30 cm.
Pergi
ke "Shape Tool" di toolbar kiri, dan klik kanan sisi kiri tengah dari
bentuk kotak, setelah itu pergi ke toolbar atas dan temukan "Convert
to Curve".
Sekarang Anda melihat ada sebuah panah di sudut jalan, drag untuk membentuk, membentuk nya mirip seperti di bawah ini.
Sekarang pergi ke "Interactive Contour Tool " di toolbar kiri, setelah itu atur tope Inside Contour
Pilih original shape, salin dan ubah ukurannya silahkan membuat bentuk yang lebih kecil dari aslinya.
Sekarang
pilih bentuk luar dan tempatkan warna di dalamnya dengan pergi ke
"Fountain Fill" alat di toolbar kiri dan terrapkan value di bawah ini.
Sekarang
pilih shape tengah dan tempatkan warna di dalamnya dengan pergi ke
"Fountain Fill" alat di toolbar kiri dan terapkan valuu di bawah ini.
Sekarang pilih shape tengah yang terakhir dan tempatkan warna merah muda di dalamnya.
Setelah
itu buat bentuk segitiga menggunakan "Bezier Tool" di titik, toolbar
kiri dan klik untuk menciptakan bentuknya, pastikan klik
terakhir terhubung dengan yang pertama, atau Anda tidak dapat
menempatkan warna di dalamnya.
dengan menggunakan "Shape Tool" bentuk pola Segitiga serupa seperti di bawah ini.
tempatkan warna di dalamnya dengan pergi ke "Fountain Fill" alat di toolbar kiri dan terapkan value di bawah ini.
Salin
buat 2 bentuk yang lebih mirip dengan warna yang berbeda, Anda dapat
menggunakan warna yang Anda suka tetapi dalam tutorial ini saya
menggunakan hijau, campuran biru dan merah muda.
Sekarang ada 3 bentuk warna yang berbeda , copy dan putar sehingga mirip seperti di bawah ini.
Copy dan putar lagi sama seperti di bawah ini.
Buatlah lebih hidup dengan copy danputar lagi.
Langkah 5: Bekerja dengan Transparansi
Sekarang kita akan menambahkan beberapa efek pada elemen, pilih semua
elemen dan menyalinnya, mengaturnya di atas unsur-unsur asli.
Pilih elemen
yang disalin, tempatkan warna putih di dalamnya, dan pergi ke "
Interactive Transparency Tool " di toolbar kiri, sekarang Anda
melihat bahwa kursor berubah ke bentuk gelas, tarik dari atas ke sudut
kanan bawah dari elemen untuk membuatnya transparan.
Setelah
itu selek semua elemen, flip dan salinnya mirip seperti di bawah ini,
pastikan bahwa unsur-unsur yang disalin lebih kecil dari aslinya.
Pilih semua elemen, flip dan salin lagi.
Langkah 6: Bekerja dengan PowerClip
Oke sekarang kita akan memasukkan Elemen ke dalam Bentuk Tengah
yang telah kita buat sebelumnya, pilih elemen dan pergi ke toolbar atas
dan temukan Efect>PowerClip> Place Inside the container, maka
Anda akan melihat panah hitam, klik kiri ke dalamTengah-tengan
shape, dan sekarang Anda akan melihat bahwa Elemen ada
dalam shapeTengah.
Setelah itu copy beberapa dari Elemen.
atur elemen ke belakang Shape.
select kedua Bentuk dari Elemen dan putar
Sekarang pilih Elemen dan disalin lagi, tempatkan warna abu-abu di dalamnya.
Buatlah transparan dengan pergi ke " Interactive Transparency Tool " dan terapkan value di bawah ini
Copy dan atur elemen-elemen di atas Shape
Sekarang
selek semua benda, dan Gabungkan dengan menekan "Ctrl + G", setelah
itu atur di bagian depan Front Side Brosur yang kita buat sebelumnya.
Pilih Obyek yang digroup tadi, dan menempatkannya di dalam Brosur Front Side menggunakan "PowerClip" sama seperti langkah 6.
Langkah 7: Membuat sisi belakang Brosur
Oke mari kita ciptakan Side Back Brosurnya , pertama pergi ke
"Rectangle Tool", Anda dapat menemukannya di toolbar kiri, buat
bentuk kotak dan kemudian atur bentuk kotak ukurannya menjadi 10 x 20
cm.
Salin beberapa Elemen dan mengaturnya di pojok Kiri dari bentuk kotak.
Tempatkan element2 dalam bentuk Kotak menggunakan "PowerClip" sama seperti langkah 6.
Sekarang salin shapenya dan meletakkannya di sudut bawah kiri dari bentuk kotak.
Tempatkan shape dalam Kotak menggunakan "PowerClip" sama seperti langkah 6.
Sekarang Flip dan salin bentuk Kotak serupa seperti di bawah ini.
Salin elemen Gray yang kita buat sebelumnya.
atur di depan back Side Brosur
Hasil akhir
Dan akhirnya selesai, Anda dapat membuatnya lebih hidup dan
menarik dengan menambahkan warna yang lebih, teks dan
elemen seperti gambar akhir di bawah ini.
SELESAI .. dan semoga berhasil